http://paintschainer.preferred.tech
実は、処理前と処理後でアスペクト比(縦と横の長さの比率)にズレが生じます。
今回はその実例と対策を紹介。
また、そのズレによる著作権抵触についても考えます。
アスペクト比のズレ実例
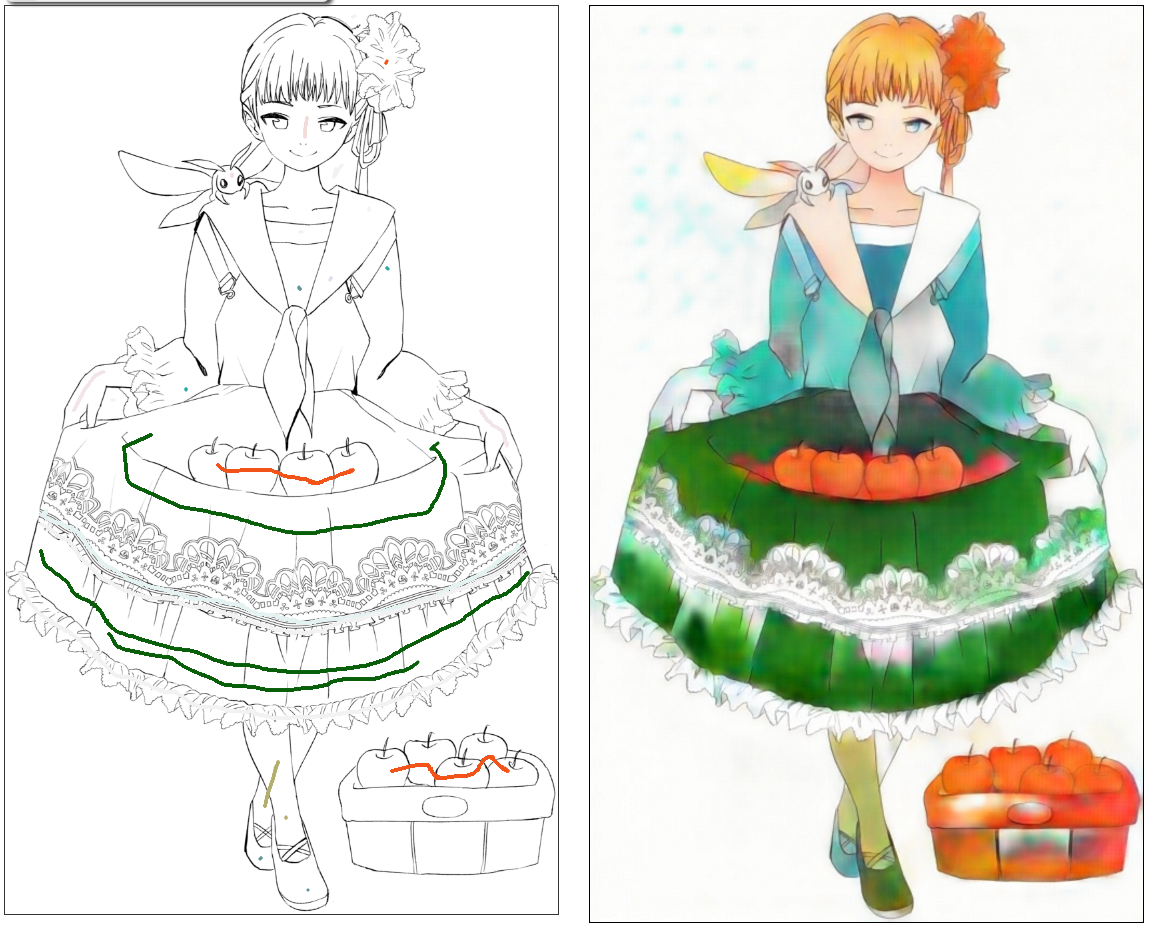
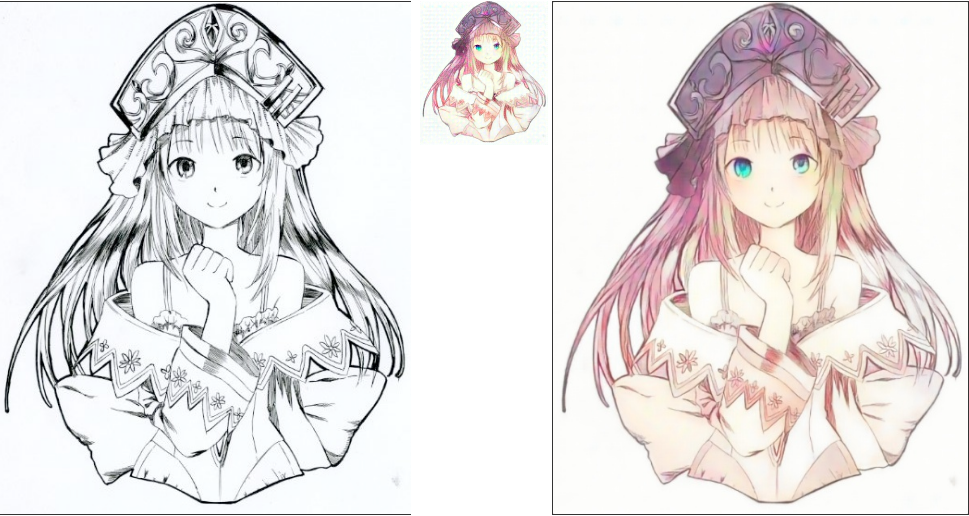
まずは線画

幅 512ピクセル
高さ 669ピクセル
この高さを覚えておいてください。
続いて自動彩色後の画像

幅 512ピクセル
高さ 640ピクセル
縦幅が縮小されています。
加筆する段階で違和感を感じてサイズを調べてみて発覚しました。
横幅は512ピクセル以上の場合は、必ず512ピクセルに固定されるようです。
次に、差異をより分かりやすくしてみます。
2枚を重ね合わせると

顔を中心に合わせていますが、見事にズレています。
ズレ防止策
今回のように、縦幅が横幅よりも長かったりすると、縮小されてズレが生じます。
縦横の比率が1:1の正方形の線画であれば、縦横均等に縮小されるので、ズレが生じません。
さらにいうと、一辺の長さが 512(px) × n の正方形だと、より綺麗に彩色してくれる感じです。
著作権抵触の恐れ
アスペクト比が変更されるのは、線画の描き手にとっては地味に嫌です。
何故なら、デッサンが歪んでしまうからです。
魔法少女まどか☆マギカのまどかちゃんの絵であれば、潰れ饅頭具合が悪化します。
Pixivには「塗ってもいいのよ」という、描き手が彩色を許可していることを示すタグが付いてる作品があります。
それらを元画像としてPaintsChainerで彩色する方も多いと思います。
しかし、今回のようなアスペクト比の変更は、塗りの範疇を越え、加筆修正に該当します。
その場合、マナー違反になるのでネット上に公開する場合は注意してください。
場合によっては、著作権の抵触を訴えられる恐れもあります。
線画の著作権者が、アス比を変更してもOKとしているか、そこを確認すべきです。
また、線がぼかされるという変更もあります。
併せて確認を取るとよいかもしれません。
PaintsChainerは素晴らしいツールですので、線画の著作者に敬意を持って利用されることが望まれます。
ズレ対策の実例
元の画像に正方形サイズを使ってみました。
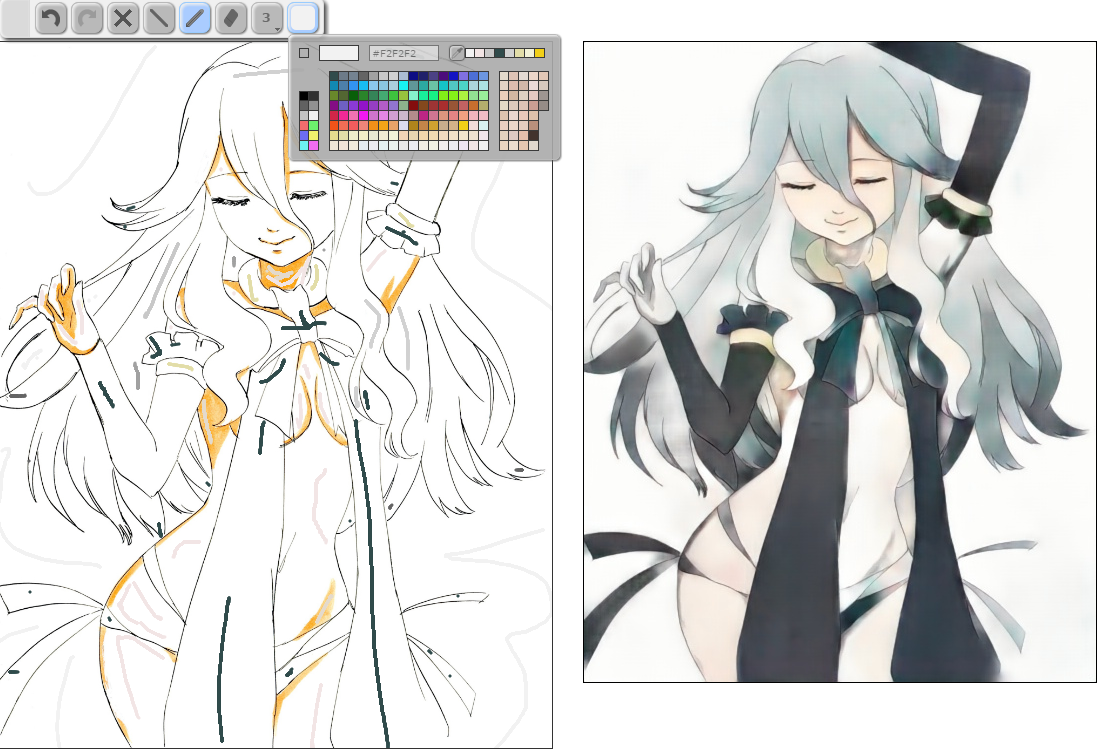
元となる線画

自動着色後の画像を重ねてみると・・・

この通り、アスペクト比はズレていません。
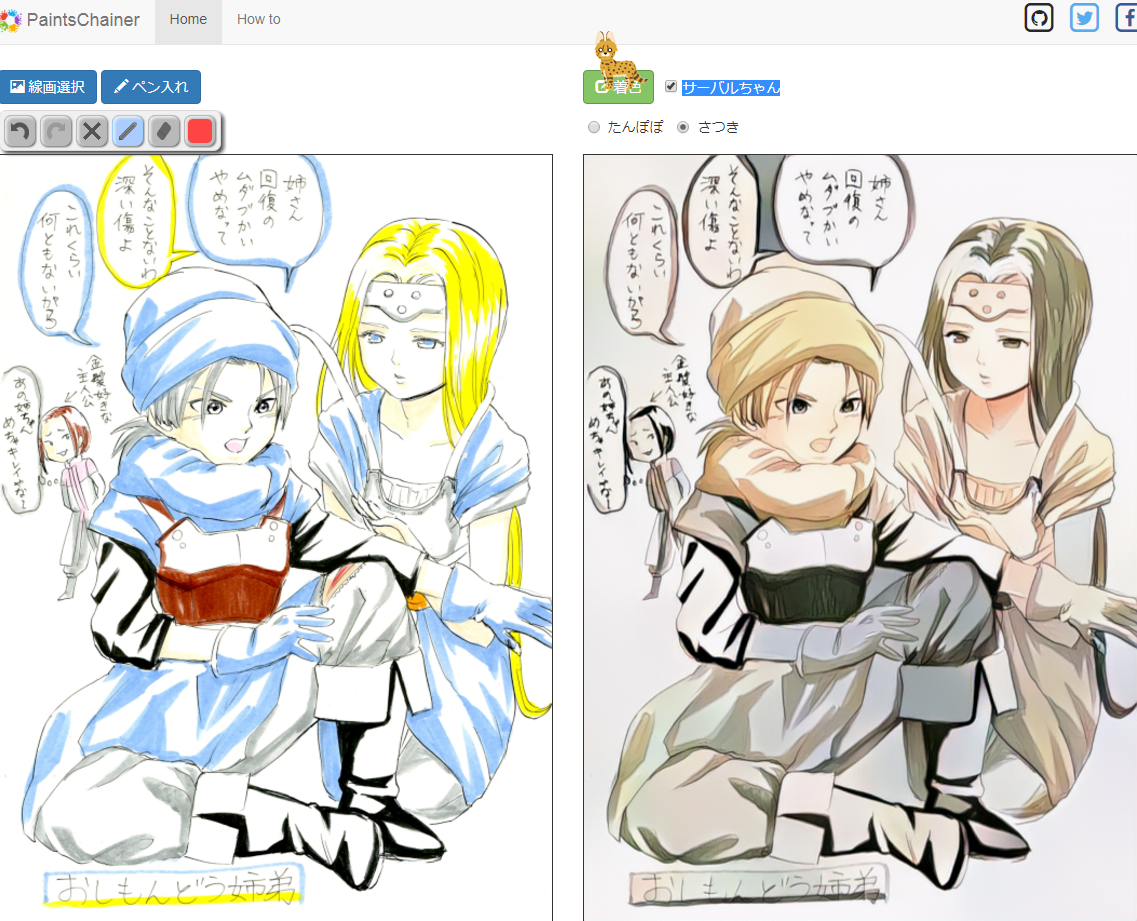
さらに自分で彩色

ノーヒントで塗られたものをベースにし、そこに適当に色を足すと完成度が上がりますよ。
また、線がぼかされてはっきり見えなくなるので、自分で線画を足した方がキレイになります。